Formatting text can be a tedious task, especially if you have to do it frequently. But fear not, with a little bit of coding knowledge, you can create your own text formatter using Bootstrap and JavaScript. In this article, we will show you how to create a simple text formatter that can be used to format text in a web page.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Format Text</title>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container pt-5 pb-5">
<div class="row">
<div class="col-lg-3"></div>
<div class="col-lg-6">
<div class="input-group mb-3">
<input type="text" class="form-control" id="words" value="" readonly>
<input type="text" class="form-control" id="characters" value="" readonly>
<button class="input-group-text btn-info" onclick="selectall();">Select All</button>
<button class="input-group-text btn-danger" onclick="cleartext();">Clear</button>
</div>
<div class="input-group">
<span class="input-group-text">Paste Your Text Here</span>
<textarea class="form-control" rows="12" id="thetext" onkeyup="updatecounts();" onchange="updatecounts();" onfocus="updatecounts();"></textarea>
</div>
<div class="btn-group pt-3 pb-3 btn-group-justified">
<button type="button" class="btn btn-outline-primary" onclick="uppercase();">UPPERCASE ALL</button>
<button type="button" class="btn btn-outline-primary" onclick="lowercase();">lowercase all</button>
<button type="button" class="btn btn-outline-primary" onclick="capitalizesentences();">Capitalize sentences</button>
<button type="button" class="btn btn-outline-primary" onclick="capitalizewords();">Capitalize Words</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="from" value="" placeholder="Old text">
<span class="input-group-text btn-secondary">With</span>
<input type="text" class="form-control" id="to" value="" placeholder="New text">
<input type="checkbox" class="btn-check" id="cs">
<label class="btn btn-outline-secondary" for="cs">Case sensitive</label>
<button class="input-group-text btn-primary" onclick="replacetext();">Remplace</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" id="add" value="" placeholder="Add">
<span class="input-group-text btn-secondary">to</span>
<select id="addpos" class="custom-select">
<option value="start">start</option>
<option value="end">end</option>
</select>
<span class="input-group-text btn-secondary">of each line</span>
<button class="input-group-text btn-primary" onclick="addtext();">Add</button>
</div>
<div class="input-group mb-3">
<span class="input-group-text btn-secondary">Trim</span>
<select id="trimpos" class="custom-select">
<option value="first">first</option>
<option value="last">last</option>
</select>
<select id="trimnumber" class="custom-select">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
</select>
<span class="input-group-text btn-secondary">of each line</span>
<button class="input-group-text btn-primary" onclick="trimtext();">Trim</button>
</div>
</div>
<div class="col-lg-3"></div>
</div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>Now, let’s write the JavaScript code to format the text.
function cleartext() {
var t = document.getElementById("thetext");
t.value = '';
updatetextlength();
updatewords();
}
function selectall() {
var t = document.getElementById("thetext");
t.focus();
t.select();
}
function updatetextlength() {
var t = document.getElementById("thetext");
var c = document.getElementById("characters");
c.value = t.value.length + ' chars';
}
function updatewords() {
var t = document.getElementById("thetext");
var char_count = t.value.length;
var fullStr = t.value + " ";
var initial_whitespace_rExp = /^[^A-Za-z0-9]+/gi;
var left_trimmedStr = fullStr.replace(initial_whitespace_rExp, "");
var non_alphanumerics_rExp = rExp = /[^A-Za-z0-9]+/gi;
var cleanedStr = left_trimmedStr.replace(non_alphanumerics_rExp, " ");
var splitString = cleanedStr.split(" ");
var word_count = splitString.length - 1;
var w = document.getElementById("words");
w.value = word_count + ' words';
}
function updatecounts() {
updatetextlength();
updatewords();
}
function uppercase() {
var t = document.getElementById("thetext");
t.value = t.value.toUpperCase();
}
function lowercase() {
var t = document.getElementById("thetext");
t.value = t.value.toLowerCase();
}
function capitalizewords() {
var t = document.getElementById("thetext");
t.value = (t.value + '').replace(/^(.)|\s(.)/g, function($1) {
return $1.toUpperCase();
});
}
function capitalizesentences() {
var t = document.getElementById("thetext");
var tarray = t.value.split(".");
var tstr = '';
for (i = 0; i < tarray.length; i++) {
tarray[i] = ltrim(tarray[i], ' ');
tstr = tstr + tarray[i].substring(0, 1).toUpperCase() + tarray[i].slice(1).toLowerCase();
if (i < (tarray.length - 1)) tstr = tstr + '. ';
}
t.value = tstr;
tarray = t.value.split("?");
tstr = '';
for (i = 0; i < tarray.length; i++) {
tarray[i] = ltrim(tarray[i], ' ');
tstr = tstr + tarray[i].substring(0, 1).toUpperCase() + tarray[i].slice(1);
if (i < (tarray.length - 1)) tstr = tstr + '? ';
}
t.value = tstr;
tarray = t.value.split("!");
tstr = '';
for (i = 0; i < tarray.length; i++) {
tarray[i] = ltrim(tarray[i], ' ');
tstr = tstr + tarray[i].substring(0, 1).toUpperCase() + tarray[i].slice(1);
if (i < (tarray.length - 1)) tstr = tstr + '! ';
}
t.value = tstr;
}
function replacetext() {
var t = document.getElementById("thetext");
var from = document.getElementById("from");
var to = document.getElementById("to");
var cs = document.getElementById("cs");
var scope;
var ff = from.value.replace("%N", "\n");
var tt = to.value.replace("%N", "\n");
if (cs.checked) scope = 'g';
else scope = 'gi';
var temp = t.value;
temp = temp.replace(new RegExp(ff, scope), tt);
t.value = temp;
from.value = '';
to.value = '';
updatecounts();
}
function addtext() {
var t = document.getElementById("thetext");
var a = document.getElementById("add");
var p = document.getElementById("addpos");
var temp = t.value;
var tstr = '';
var tarray = t.value.split("\n");
if (p.value == 'start') {
for (i = 0; i < tarray.length; i++) {
insert = a.value.replace("%L", i + 1);
insert = insert.replace("%N", "\n");
tstr = tstr + insert + tarray[i];
if (i < (tarray.length - 1)) tstr = tstr + "\n";
}
t.value = tstr;
} else {
for (i = 0; i < tarray.length; i++) {
insert = a.value.replace("%L", i + 1);
insert = insert.replace("%N", "\n");
tstr = tstr + tarray[i] + insert;
if (i < (tarray.length - 1)) tstr = tstr + "\n";
}
t.value = tstr;
}
a.value = '';
updatecounts();
}
function ltrim(str, chars) {
chars = chars || "\\s";
return str.replace(new RegExp("^[" + chars + "]+", "g"), "");
}
function rtrim(str, chars) {
chars = chars || "\\s";
return str.replace(new RegExp("[" + chars + "]+$", "g"), "");
}
function trimtext() {
var t = document.getElementById("thetext");
var n = document.getElementById("trimnumber");
var p = document.getElementById("trimpos");
var tarray = t.value.split("\n");
var i;
var tstr = '';
if (p.value == 'first') {
for (i = 0; i < tarray.length; i++) tstr = tstr + tarray[i].substr(n.value) + "\n";
tstr = rtrim(tstr);
} else {
for (i = 0; i < tarray.length; i++) {
tlen = tarray[i].length;
tpos = tlen - n.value;
tstr = tstr + tarray[i].substr(0, tpos) + "\n";
}
tstr = rtrim(tstr);
}
t.value = tstr;
updatecounts();
}Let’s add some CSS in order to style the buttons group.
.btn-group.btn-group-justified {
display: flex;
}
.btn-group-justified .btn {
flex: 1
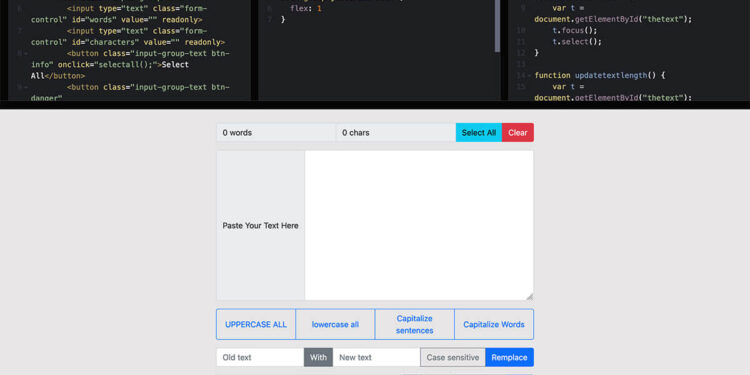
}Bellow is the live demo.
See the Pen
Format Text by hevron (@hevron)
on CodePen.